Ideas For Creating Visually Appealing And User-Friendly Interfaces
A good interface can make all the difference in how users perceive and interact with your product or website.
As a Frontend developer, UI/UX, graphic designer, or photographer the most important aspect of your job is to create interfaces that are not only visually appealing but also easy to use, understand and navigate. A good interface can make all the difference in how users perceive and interact with your product or website. When it comes to designing interfaces for websites or apps, it's important to not only consider the aesthetics but also the usability. A visually appealing interface is great for drawing in users, but if it's not user-friendly, they may quickly become frustrated and leave. On the other hand, a functional but dull interface may not grab users' attention, even if it's easy to use. so it's important to put in the effort to create something that is both aesthetically pleasing and functional.
In this article, we'll explore some ideas for creating visually appealing and user-friendly interfaces.
Use color effectively by Using a consistent color scheme

A color is an important tool in design, and it can have a huge impact on the overall look and feel of an interface. One way to create a visually appealing interface is to use a consistent color scheme throughout. This helps to create a cohesive look and feel and makes it easier for users to navigate. When choosing colors for your interface, it's important to consider things like the context in which the interface will be used, the audience it is intended for, and the mood or emotion you want to convey. For example, a bright and playful color scheme may be suitable for a children's app, while a more muted and professional scheme may be better for a business website.
Some tips for using color effectively in your interface design include:
.Choose a limited color palette: Using a limited color palette can help create a cohesive and visually cohesive interface. Choose a few core colors and use them consistently throughout the interface.
.Use contrast: High contrast between colors can help draw the user's attention to specific elements, such as calls to action or important information.
.Use color to convey meaning: Different colors can have different connotations, so consider using color to give meaning or highlight certain elements. For example, you might use red to indicate an error or warning, or green to indicate success or progress.
Use layout and organization effectively

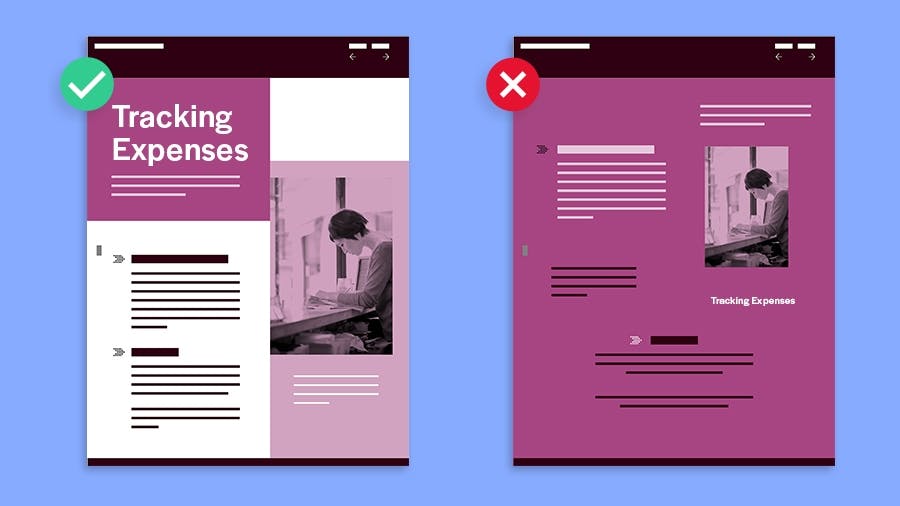
The layout and organization of an interface can have a big impact on its usability and appeal. In addition to keeping the layout clean and organized, it's important to use layout and organization effectively in order to create a user-friendly interface. This means organizing elements in a logical and intuitive way, such as placing the most important information at the top of the page or grouping related elements together. It's also a good idea to use grid-based layouts to create a balanced and consistent look.
Some tips for creating a visually appealing and well-organized interface include:
. Use whitespace effectively: Whitespace, or negative space, is the space around and between elements in an interface. Using whitespace effectively can help create a clean and uncluttered look, and can also help draw the user's attention to specific elements in a quick glance.
Use hierarchy: Hierarchy refers to the way that elements are arranged on a page in terms of importance or emphasis. By using hierarchy, you can guide users through the interface and help them understand what is most important.
Use grids: Grids can be helpful in creating a structured and organized layout, and can also make it easier to align elements and create a consistent look and feel.
Choose clear and legible fonts

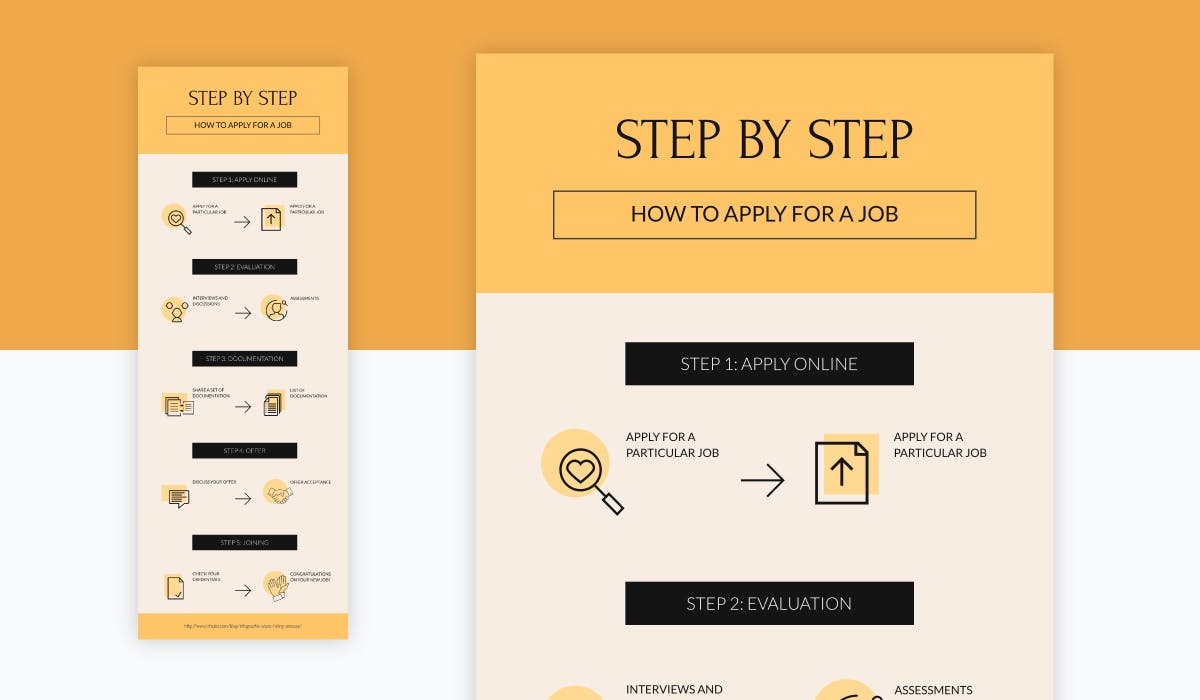
When it comes to designing interfaces, it's important to choose clear and legible fonts in order to create a visually appealing and user-friendly experience. Legible fonts are easy to read and don't strain the user's eyes, which is especially important when reading on screens. When choosing fonts, consider the purpose of the interface and use sans-serif fonts for body text as they tend to be easier to read. Avoid using too many different fonts or using fonts that are too small or too large. By choosing clear and legible fonts, you can create an interface that is visually appealing and easy to use for your users. For example, a fancy font may be suitable for a wedding invitation or gaming website, but a more straightforward font may be better for a news website.
Some tips for choosing clear and legible fonts include:
.Use sans-serif fonts for body text as they tend to be easier to read on screens
.Avoid using script or decorative fonts for body text as they may be hard to read
.Use a font size of at least 16px for body text to ensure that it is easy to read
.Use font sizes and styles consistently throughout the interface to create a cohesive look
Use icons and graphics effectively

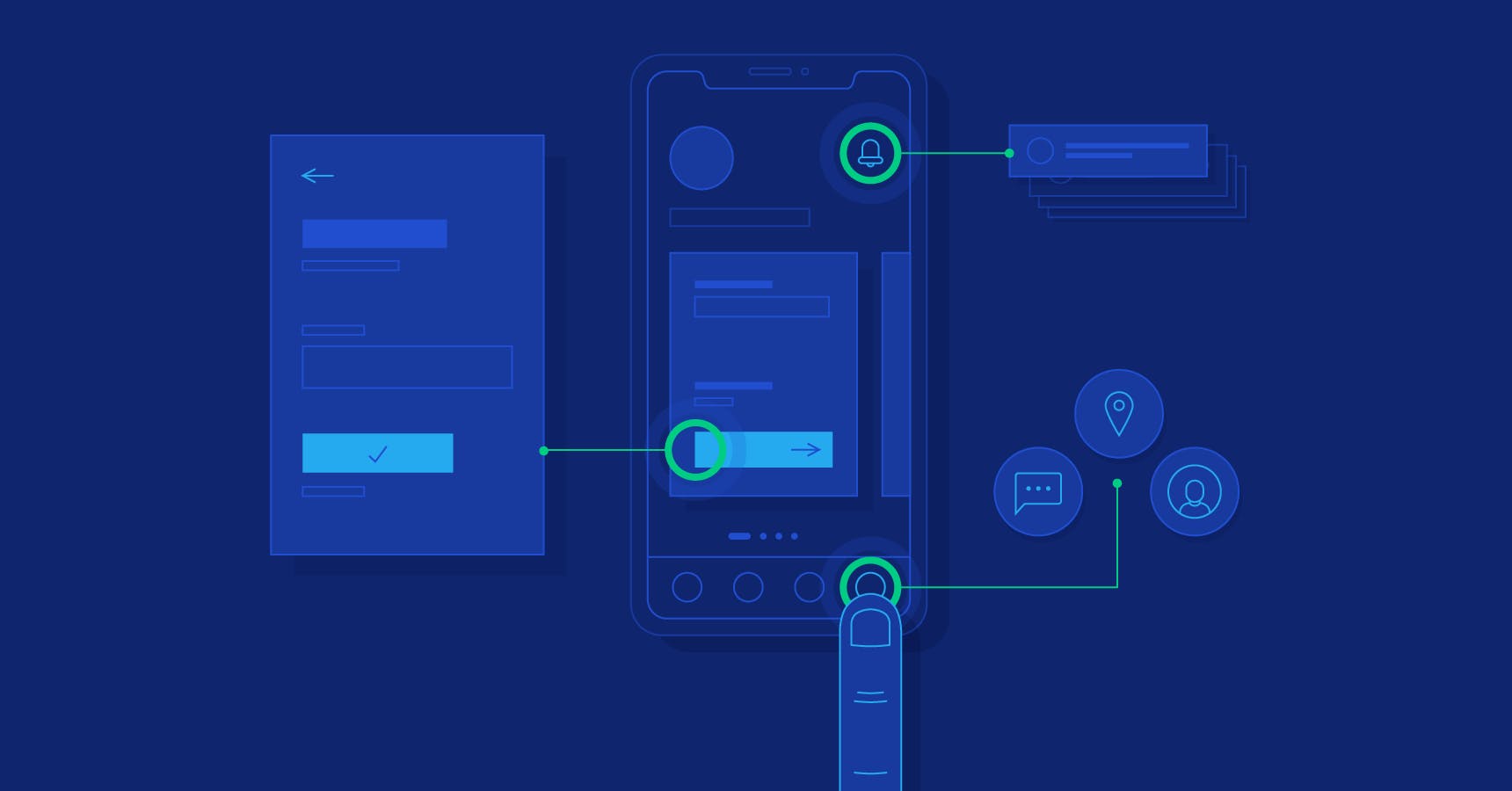
Icons and graphics can be powerful tools for adding visual appeal and clarity to an interface. However, it's important to use them effectively in order to create a user-friendly experience. Just be sure to not overuse them or use them in a way that is confusing or distracts from the main content.
Here are some tips for using icons and graphics effectively:
.Use simple and recognizable icons that are easy to understand
.Use icons consistently throughout the interface to create a cohesive look
.Use icons to help users quickly identify different types of content or actions
.Use graphics sparingly and ensure that they are relevant to the content and purpose of the interface
Follow usability best practices

Usability refers to how easy it is for users to interact with and understand a product, such as a website or an app. Usability is an important factor in interface design, and it's important to follow best practices to ensure that your interface is easy to use and navigate.
Some tips for creating a user-friendly interface include:
.Use familiar conventions: Users are more likely to feel comfortable using an interface if it follows familiar conventions, such as placing navigation elements in a predictable location.
.Use clear and concise language: Use clear and concise language to label elements and provide instructions or information to the user.
.Test your interface: It's essential to test your interface with users to see how well it works and to identify any potential issues. This can help you make any necessary improvements before the interface is released.
Conclusion.
In conclusion, it's important to remember that the key to creating visually appealing and user-friendly interfaces is to keep it simple, keep it clean, and keep it funny. That's right, don't be afraid to inject a little bit of humor into your design. After all, a little laughter can go a long way in making your users feel at home. So go ahead and throw in a witty tagline or a clever graphic, because who says interfaces have to be all business? Happy designing!
Thank you for reading this article on creating visually appealing and user-friendly interfaces. We hope that these ideas have been helpful and that you can use them to create interfaces that are both visually appealing and easy to use. If you enjoyed this article, please consider following us and subscribing to our newsletter for more helpful tips and updates. Thank you!